

Analizziamo come possiamo utilizzare il file .htaccess per ottimizzare la SEO di un sito web.
Provo quindi a stilare una serie di consigli a livello generale sull'uso del .htaccess, alcuni tecniche ai fini del miglioramento delle performance del nostro sito e le regole da rispettare per posizionare al meglio le pagine dei nostri prodotti. Nel dettaglio non analizzerò approfonditamente il codice in tutte le sue sfacettature e, nel caso sia necessario, vi lascio dei link di riferimento.
In una guida i consigli, le tecniche e i trucchi per l'editing del file .htaccess Share on X
Cos'è il file .htaccess
Il file .htaccess è un file per personalizzare il comportamento di un web server Apache e viene utilizzato per fornire ulteriori informazioni al server rispetto alla directory su cui viene posizionato.
Questo file è a tutti gli effetti un file di configurazione del server web e il nome di default, a meno di impostazioni particolari è: .htaccess. Attenzione quindi a NON rinominare questo file in quanto rischieremo di inficiarne il funzionamento.
Come accennato poco prima il file .htaccess fornisce delle direttive per abilitare o disabilitare determinate funzionalità alla directory in cui viene creato e lavora in maniera ricursiva e gerarchica, per tutte le sottodirectory all'interno della cartella principale, a meno che le sottodirectory non abbiamo a loro volta un file .htaccess dedicato.
Pur se la maggior parte dei web server Apache sono configurati di default per l'interpretazione del file .htaccess in alcuni casi è necessario abilitarlo nelle impostazioni del server, cosa questa che richede competenze (e relativi accessi) da sistemista.
I commenti nel file .htaccess
All'interno del file, oltre alle diverse direttive, possiamo poi inserire dei commenti per aiutarci nel nostro lavoro di sviluppo.
Per identificare una riga di commento è sufficente anteporre il carattere speciale # e, così facendo, la riga corrispondente non verrà interpretata dal server web.
Modifica e ottimizzazione: analisi degli strumenti
Per creare o modificare un file .htaccess basta un qualunque editor abilitato alla realizzazione di codice (non utilizzate quindi Word, Openoffice e blocco note di Windows) come notepad++ o Dreamweaver, che abbia la possibilità di uno storico delle azioni effettuate, in modo da tornare indietro nel caso di errori di compilazione. Nella modifica del file .htaccess conviene poi effettuare una copia di sicurezza del nostro documento prima di salvare le modifiche.
Dopo aver realizzato il nostro file per vederlo all'opera è sufficiente inviarlo sul server grazie ad un qualunque client FTP, ricordandoci di piazzarlo nella directory radice, o nella cartella che vogliamo rispetti le direttive in esso contenute. Utilizziamo un client FTP perchè se utilizziamo un editor da browser ci potrebbe essere il rischio di mandare offline il sito a seguito di errore di compilazione e conseguente impossibilità di tornare sui nostri passi.
In particolare per comprendere quali redirect è opportuno realizzare mediante il file .htaccess uno strumento FONDAMENTALE, da configurare per i nostri siti web, è la Google Search Console. L'ex tool per webmaster di Google ci mostrerà, nella sezione dedicata agli Errori causati da URL (dopo aver fatto accesso a GSC e aver selezionato la proprietà da analizzare dal menù laterale Scansione >> Errori di scansione) tutte le pagine che il motore di ricerca si aspetta di trovare e che al contrario emettono un codice di risposta erroneo, come ad esempio il 404 contenuto non trovato, e su cui è opportuno effettuare dei redirect a contenuti esistenti, ottimizzando così la SEO del prodotto su cui stiamo lavorando.
Nel caso di Wordpress possiamo utilizzare un paio di trucchi per realizzare automaticamente questo file e per il suo editing, cosa questa che vedremo in un prossimo paragrafo di questo articolo.
I problemi e gli errori nell'.htaccess
Modificare l'.htaccess è un'azione molto delicata e che va effettuata solo dopo diverse prove su prodotti di test, in quanto commettendo errori al minimo potrebbe non succedere nulla se non il semplice non funzionamento della regola inserita, ma nel peggiore dei casi potremmo scatenare un loop della nostra pagina fino a conseguente down del nostro server, spegnendo il nostro sito a causa di questo problema. Per questo è opportuno:
- se non siamo capaci di lasciare perdere;
- prima di effettuare delle modifiche ai siti di produzione di effettuare esperimenti su siti web locali;
- creare una copia del nostro file funzionante prima di modificarla;
- utilizzare un client FTP per poter accedere al server nel caso il sito vada giù;
Alcune tecniche SEO grazie al file .htaccess
 Vediamo nel dettaglio cosa possiamo fare per migliorare il posizionamento delle nostre pagine sui motori di ricerca, applicando alcuni concetti SEO di base al nostro sito, mediante il file .htaccess.
Vediamo nel dettaglio cosa possiamo fare per migliorare il posizionamento delle nostre pagine sui motori di ricerca, applicando alcuni concetti SEO di base al nostro sito, mediante il file .htaccess.
Riscrittura degli URL
Realizzare degli URL semplificati agli occhi dell'utenza è un'ottima tecnica di base al fine di ottimizzare la SEO on-page di un sito web. Per questo motivo è necessario realizzare dei permalink di facile comprensione, che non abbiano caratteri speciali al loro interno (a parte i caratteri - o _), senza l'estensione del file e possibilmente brevi e incisivi.
Vediamo due veloci esempi di questa applicazione, entrambi per funzionare richiedono che il nostro server Apache abbia attivato il supporto per il mod_rewrite.
Riscrittura dell'URL con elisione dell'estensione
Se le pagine del nostro sito hanno un indirizzo del tipo http://www.sitoesempio.tlp/pagina-esempio.html possiamo riscrivere l'URL in chiave SEO http://www.sitoesempio.tlp/pagina-esempio.
Il codice da inserire nell'.htaccess sarà il seguente:
RewriteEngine on
RewriteRule ^(.*)$ $1.html
Creazione di URL dal valore di una variabile
Grazie alle regex espression (espressioni regolari) possiamo reindirizzare un permalink del tipo http://www.sitoesempio.tlp/esempio.php?id=666 alla pagina http://www.sitoesempio.tlp/esempio/666.
In questo caso il codice è il seguente:
RewriteEngine on
RewriteRule ^esempio\.php\?id=([0-9])+$ /esempio/$1
Riferimenti
- Per utilizzare nel dettaglio queste funzionalità consiglio vivamente di partire a studiare la documentazione ufficiale di Apache dedicata al mod_rewrite.
- Nel caso di URL dinamici possiamo utilizzare il Mod Rewrite Generator, che aiuta in alcuni casi.
Compressione delle immagini e dei file
Grazie al file .htaccess possiamo comprimere le immagini e i file, prima di inviarli al browser di un utente, migliorando così il tempo di download della risorsa e la conseguente velocità di caricamento della pagina. Ricordiamoci sempre che un sito lento porta svariati problemi e deve essere nostra cura cercare di ottenere la massima velocità nella visualizione delle nostre pagine.
Il codice a seguire, per poter funzionare, necessita che sul tuo server sia stato configurato e reso attivo il modulo mod_gzip o mod_deflate.
#Codice per abilitare la compressione
<IfModule mod_deflate.c>
<IfModule mod_headers.c>
Header append Vary User-Agent env=!dont-vary
</IfModule>
AddOutputFilterByType DEFLATE text/css text/x-component application/x-javascript application/javascript text/javascript text/x-js text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon application/json
<IfModule mod_mime.c>
# DEFLATE by extension
AddOutputFilter DEFLATE js css htm html xml
</IfModule>
</IfModule>
Riferimenti
L'articolo originale, da cui ho preso il codice e dedicato a questa funzionalità del file .htaccess lo potete leggere in italiano a cura di Enea Overclokk.
Step 5
Metodo di lavoro SEO
Questa attività fa parte della mia organizzazione del lavoro come consulente SEO
Cache dei file
Ulteriore sistema per rendere il nostro sito più performante per gli utenti che ritornano, è quello di inserire in cache gli elementi della pagina che verranno così caricati senza un nuovo download. La cache infatti è una "memoria tampone", che viene gestita dai browser per archiviare gli elementi in locale e quando è necessario servire la risorsa è sufficiente recuperarla senza doverla riscaricare.
# durata della memoria cache mensile
<FilesMatch “\.(jpg|jpeg|gif|png|ico|swf|flv)$”>
Header set Cache-Control “max-age=2592000”
</FilesMatch>
# durata della memoria cache settimanale
<FilesMatch “\.(js|css|pdf|txt)$”>
Header set Cache-Control “max-age=604800”
</FilesMatch>
# durata della memoria cache giornaliera
<FilesMatch “\.(html|htm)$”>
Header set Cache-Control “max-age=43200”
</FilesMatch>
Nel codice potete vedere che, in funzione del tipo di elemento, andiamo a identificare per quanto deve essere memorizzato in cache prima di essere nuovamente sovrascritto.
Riferimenti
In questo caso il codice l'ho recuperato dall'articolo di Alessio Pomaro, dedicato all'ottimizzazione SEO del file .htaccess.
Stream di file
Quando proviamo a scaricare un file da un sito web in alcuni casi ci viene chiesto se vogliamo scaricare il documento, prima di aprirlo. Possiamo impedire questo passaggio e far aprire il documento mediante stream grazie al seguente codice. Naturalmente l'utente potrà poi scegliere se salvare in locale il file.
AddType application/octet-stream .zip
AddType application/octet-stream .pdf
AddType application/octet-stream .mov
AddType application/octet-stream .avi
Trucchi e consigli sull'uso dell'.htaccess
Dopo aver visto le regole base per l'uso dell'.htaccess vediamo qualche consiglio e un paio di trucchi imparati nel corso del lavoro in questi anni. Alcuni di questi, pur se parecchio semplici e/o di pubblico dominio, sono molto importanti ai fini della SEO di un sito web.
Reindirizzare pagine che non esistono più
Nel caso di migrazione di un sito web, quando spostiamo delle pagine o le rinominiamo è opportuno effettuare un redirect dal vecchio URL a quello nuovo. Così facendo reindirizzeremo l'utenza proveniente dal motore di ricerca o da un link condiviso sui social network al nuovo indirizzo, evitando che finisca sulla pagina 404, dedicata al contenuto non trovato. Ricordiamoci sempre di rendere la strada per i nostri contenuti il più semplice possibile, infatti non sempre l'utenza utilizza il menù di navigazione del nostro sito, ma ne usa uno più complesso ancor prima di atterrare sulle nostre pagine: il motore di ricerca Google.
 La regola base è simile a quella visualizzata nella riscrittura degli URL, quel che c'è da sapere è che possiamo effettuare un:
La regola base è simile a quella visualizzata nella riscrittura degli URL, quel che c'è da sapere è che possiamo effettuare un:
- redirect permanente con il codice 301;
- redirect temporaneo usando lo status code 302;
Inoltro di una singola pagina
Redirect 301 /vecchia-pagina/ http://www.sitoesempio.it/nuova-pagina/
Reindirizzare multiple pagine da una categoria ad un'altra
RewriteRule ^vecchia-categoria/?(.*)$ /nuova-categoria/$1 [R=301,L]
Effettuare test di re-indirizzamento
Di mio non effettuo mai un redirect sin da subito permanente, ma prima lo provo in maniera temporanea, inserendo il codice 302, solo una volta che ho effettuato un test per comprendere l'effettivo funzionamento dell'inoltro e che non generi loop nel sito, lo passo a 301.
Per fare un esempio:
Modifico il file .htaccess di un sito online provando ad effettuare un redirect
Redirect 302 /vecchia-pagina/ http://www.sitoesempio.it/nuova-pagina/
Testo il redirect e controllo che funzioni e non generi loop, poi da temporaneo (302) lo passo a permanente (301):
Redirect 301 /vecchia-pagina/ http://www.sitoesempio.it/nuova-pagina/
Redirect permanenti
Ai fini della SEO è opportuno non lasciare mai dei redirect impostati a temporanei, Google riesce ad analizzare il codice di reindirizzamento che generano e in funzione della condizione in cui sono posiziona meglio o peggio il contenuto corrispondente.
Come non farsi rubare la banda
Di questo argomento ne ho già parlato ampiamente in due articoli dedicati, di cui vi lascio link a seguire. In sostanza il concetto è facile, se qualcuno ingloba sul proprio sito una risorsa che abbiamo caricato sul nostro server sfrutterà la nostra banda quando i visitatori del suo sito interagiranno con quel contenuto.
Con l'.htaccess è possibile bloccare l'uso delle immagini, dei file compressi o i altri file presenti sul nostro server.
Riferimenti
- Bloccare la copia delle immagini da un referrer spam;
- Come evitare il furto di contenuti e della banda relativa dal proprio sito;
Cambiare la pagina index
Le impostazioni di base di un server Apache in genere sono impostate per far puntare l'utenza, quando digita l'URL relativo ad un nostro sito, ad un file specifico che dovrebbe essere presente: la index page o pagina principale. Per convenzione questa pagina di apertura, da cui incominciare a navigare e a cui sono collegate tutte le altre pagine è generalmente la index.html o index.php. Nel caso di assenza di questo sito, in funzione di come è configurato il web server potrebbe comparire un messaggio di accesso negato o una lista dei file presenti alla directory a cui si punta.
Se però vogliamo cambiare la pagina di apertura di default del sito ad una pagina specifica possiamo inserire una direttiva dedicata nel file .htaccess, come da esempio
DirectoryIndex miapagina.html
Bloccare i competitor o IP ben definiti
Nel caso riuscissimo a recuperare l'IP della connessione web di un nostro competitor, o se analizzando i log del nostro server ci rendiamo conto che un determinato IP sta provando ad effettuare attacchi al nostro host possiamo bloccarlo mediante il file .htaccess.
Il codice è il seguente, naturalmente dovremo sostituire, nella riga deny from xxx.xxx.xx.x l'IP che vogliamo bannare dal nostro sito.
<Limit GET POST>
order allow,deny
deny from xxx.xxx.xx.x
allow from all
</Limit>
Attenzione! Se inserite un IP dinamico al nostro competitor basterà riavviare la propria connessione per risolvere il problema. In più se sbagliate a inserire un IP potreste bloccare la visualizzazione del vostro sito a una fetta di utenza, contrassegnata da quell'indirizzo.
Forzare l'uso del dominio senza WWW
Se vogliamo reindirizzare l'utenza che accede al nostro dominio ad un indirizzo privo di WWW possiamo impostare il redirect mediante file .htaccess:
#Forzare redirect a non-www:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.miosito\.tld [NC]
RewriteRule ^(.*)$ http://miosito.tld /$1 [L,R=301]
Oppure possiamo effettuare il redirect in maniera inversa, ossia indirizzando l'utenza al nostro dominio CON www:
#Forzare redirect a www:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^miosito.tld [NC]
RewriteRule ^(.*)$ http://www.miosito.tld /$1 [L,R=301,NC]
.htaccess e Wordpress
Le regole sopra descritte naturalmente funzionano anche per un sito realizzato in Wordpress. Alcune le possiamo impostare mediante plugin, ma consiglio di effettuare le impostazioni come spiegato nel paragrafo dedicato alla modifiche e all'ottimizzazione del file .htaccess, presente in questo articolo.
Vediamo nel dettaglio alcune informazioni che potrebbero servire a chi utilizza questo CMS per realizzare siti web.
Dove si trova il file
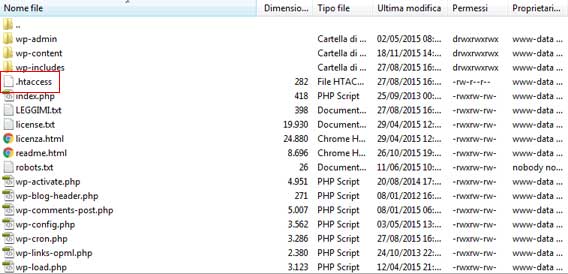
Come accennato precedentemente il file .htaccess lo troviamo nella root del nostro sito e in pratica, accedendo mediante un client FTP, nella seguente posizione:

Come generare il file con Wordpress
Con Wordpress al momento dell'installazione del CMS, nudo e puro, non sarà presente il file e per generarlo non è necessario creare un file mediante editor di testo, ma è opportuno ai fini della SEO e come ho spiegato in un articolo dedicato, modificare i permalink dei nostri contenuti. In questo caso automaticamente verrà pubblicato un file .htaccess con le regole necessarie a utilizzare gli url testuali:
# BEGIN WordPress
RewriteEngine On
RewriteBase /www.miosito.tld/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /www.miosito.tld/index.php [L]
# END WordPress
Migrazione di sito
Nel corso degli anni ho notato che quando si migra un sito Wordpress, da server online a spazio locale o da host a host diverso è opportuno rigenerare il file .htaccess, in quanto alcune volte il sito non si visualizza (tendenzialmente per colpa di permessi sbagliati). Per questo è sufficiente cancellare il file via FTP (dopo averne effettuato una copia) e poi dirigerci su Impostazioni > Permalink e premere sul bottone Salva le modifiche in modo che WP generi un nuovo file .htaccess. Dopodichè potremo aggiornare il file, con il contenuto della nostra copia di backup, nel caso sia stato personalizzato.
Step 3
Metodo di lavoro SEO
Questa attività fa parte della mia organizzazione del lavoro come consulente SEO
Yoast SEO
 Il plugin per la SEO più utilizzato nei siti Wordpress permette di editare il file .htaccess dal pannello di amministrazione di WP. Ho descritto la procedura, che sconsiglio di utilizzare, in un articolo sulla modifica dei file mediante Yoast, che potete leggere su questo sito.
Il plugin per la SEO più utilizzato nei siti Wordpress permette di editare il file .htaccess dal pannello di amministrazione di WP. Ho descritto la procedura, che sconsiglio di utilizzare, in un articolo sulla modifica dei file mediante Yoast, che potete leggere su questo sito.
All in One SEO Pack
Come per Yoast anche un altro plugin che abbiamo esaminato su questo sito, All in One SEO Pack permette la modifica del file .htaccess da un modulo integrato. Per comprendere come fare (ma ricordo sempre che è una funzionalità che sconsiglio di utilizzare) è possibile leggere un mio articolo dedicato all'uso del File Editor di All in One SEO Pack.
Approfondimenti Correlati
Google Data Studio: come integrare i dati da Search Console
tempo di lettura: 4 min
Scopri di piùMessaggi di errore di sicurezza in un sito: Google Search Console
tempo di lettura: 10 min
Scopri di piùLascia un commento
Commenti
RI.DO.PC. - P.IVA 10902370013
© 2013-2024 Tutti i diritti riservati


