Articolo datato
Questo articolo non è più aggiornato da almeno 0 mesi perciò verifica le informazioni che vi sono contenute in quanto potrebbero essere obsolete.
Andiamo a vedere nel dettaglio alcuni trucchetti da realizzare aggiungendo del codice al nostro file function.php su Wordpress, per rendere la vita più semplice migliorando la nostra sicurezza o il nostro sito web.
Breve premessa: questa guida è dedicata a chi ha già dimestichezza con Wordpress e il codice di programmazione PHP che è lievemente più complicato del codice di markup HTML (beh del resto uno serve a "creare cose", l'altro a "impaginare robe").
Una raccolta di script per il file function.php di #Wordpress: miglioriamo il nostro sito Condividi il Tweet
Sommario
La differenza tra il modificare l'HTML o il PHP la posso riassumere in maniera semplicistica così:
Se sbagli ad editare l'HTML il tuo contenuto si vedrà male. Se commetti un errore nel PHP il tuo sito potrebbe andare giù!
Naturalmente alcune di queste funzioni le possiamo implementare aggiungendo una plugin per Wordpress, ma come potrete vedere possiamo evitare di aggiungere del software che renda il nostro sito più lento e macchinoso.
Cos'è il file function.php
Il file function.php è un file di Wordpress che racchiude al suo interno delle funzioni specifiche in uso dal tema che utilizziamo.
Ogni tema ha il suo file function.php e se attiviamo un tema diverso, utilizziamo funzioni diverse. In genere in questo file andiamo ad inserire le nostre funzioni personalizzate, per modificare il comportamento del tema in uso.
I riferimenti al file function.php si possono trovare sul sito ufficiale di Wordpress.
Dove trovo il file function.php
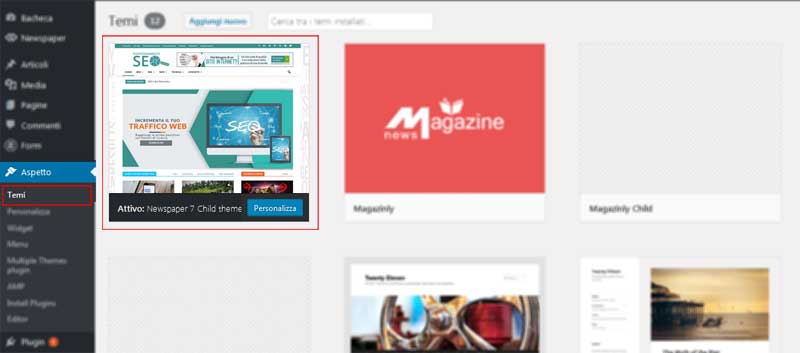
Il file function.php si trova nella root di ogni tema di Wordpress. Per capire quale file dobbiamo modificare è necessario comprendere quale tema abbiamo in uso, per cui dal menù di amministrazione andiamo su Aspetto > Temi e vediamo quale, fra i temi installati sul nostro CMS è attivo.

Dopo aver compreso quale theme abbiamo attivo sul nostro WP colleghiamoci via FTP al nostro server. Il file lo troveremo nel percorso (in alcuni casi potrebbe cambiare) www.nostrosito.tld/wp-content/themes/temaAttivo/
Come modificare function.php in tutta sicurezza
Per evitare di fare danni irreparabili consiglio di:
- Effettuare tutte le prove su una copia locale del nostro sito o su una versione di test online;
- Prima di procedere alle modifiche effettuare un backup del nostro file function.php;
- Collegarci al nostro server via FTP e non effettuare le modifiche dal pannello di amministrazione di Wordpress (volendo possiamo modificare il file da Aspetto > Editor);
- Lavorare sul file function.php del tema child e non sul tema originale. Le modifiche del file function del tema originale vengono sovrascritte nel caso di aggiornamento del Theme;
- Utilizzare un editor che almeno evidenzi la sintassi (anche se i codici a seguire sono assai semplici e si potrebbero anche editare con strumenti basilari come blocco note);
function.php: trucchi di codice
Dopo aver compreso come lavorare in sicurezza andiamo a vedere alcune delle cose che possiamo fare con questo file. Alcune di questi sono veri e propri trucchi per aiutare l'attività di un sviluppatore web o il lavoro di un consulente SEO. Per questo motivo, in funzione delle diverse professionalità, ho diviso in due sezioni questi micro tutorial.
Alcuni dei codici proposti sono delle funzioni che vengono attivate automaticamente in tutte le nostre pagine, mediante i filtri di WP (add_filter), altre solo a seguito di determinate azioni (add_action). In alcuni casi vedremo poi delle semplici funzioni, da richiamare in parti specifiche del nostro tema. In questo caso per eseguirle le dovremo richiamare all'interno di altri file.
A parte uno script tutti gli altri li ho recuperati qui o la nel corso di questi ultimi anni e quando possibile inserirò dei riferimenti.
Tutti questi script funzionano con l'ultima versione di Wordpress, la 4.61.
Codici da sviluppatori
Gli script a seguire possono aiutare i programmatori ed i webmaster nella creazione di siti web, andando ad intervenire su alcuni aspetti grafici e di codice delle diverse installazioni di Wordpress, in modo da personalizzare l'aspetto grafico e strutturale del CMS.
Modificare l'aspetto della tag cloud
Per modificare le dimensioni di font e interlinea, l'ordinamento e il numero di elementi nella nuvola di tag del nostro sito possiamo utilizzare la seguente funzione:
function my_tag_cloud_args($in){
return "smallest=9&largest=26&number=80&orderby=name&unit=px&order=RAND";
}
add_filter( "widget_tag_cloud_args", "my_tag_cloud_args" );
Come potete vedere dal codice possiamo definire, della nostra tag cloud:
- le dimensioni dei font dei tag meno usati (smallest);
- le dimensioni dei font dei tag più usati (largest);
- quanti tag mostrare (number);
- il metodo di ordinamento (name che ordina per nome o count che ordina per quanti post sono associati al tag);
- l'unità con cui dimensionare i font (unit: px, em, pt o %);
- come ordinarli(random RAND, ascendente ASC, decrescente DESC)
Si possono utilizzare ulteriori attributi, ma vi lascio il riferimento di una guida di Roberto Iacono che mi sembra completa.
Modificare il logo per il login di amministrazione
Se vogliamo personalizzare la pagina di login per gli utenti registrati al nostro Wordpress, per un sito multiutente, non servono plugin specifici, ma poche righe di codice in function.php
function custom_login_logo() {
echo '<style type="text/css">h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/logo-login.png);!important; }</style>';
}
add_action('login_head', 'custom_login_logo');
In questo esempio la nostra funzione andrà a sostituire il classico logo di Wordpress con una immagine all'interno della cartella images del tema che abbiamo attivo.
Modificare la quantità del testo mostrato nell'excerpt
Grazie a questo codice possiamo impostare quanto testo viene mostrato quando si visualizza un box riepilogativo di anteprima di un post (in genere comprensivo di titolo, immagine, categoria, autore e parte di testo).
function custom_excerpt_length($length) {
return 20;
}
add_filter('excerpt_length', 'custom_excerpt_length');
In particolare questa funzione limita a 20 parole il contenuto del testo introduttivo dell'articolo. Variando questo valore verrà modificata la quantità di testo mostrata.
Nascondere la versione di Wordpress in uso dall'header
Premesso che la versione di Wordpress in uso su un sito la possiamo scoprire in altre maniere, per rendere più complicato analizzare questa informazione è sufficiente aggiungere la seguente funzione al file function.php
function wp_remove_version() {
return '';
}
add_filter('the_generator', 'wp_remove_version');
Modificare automaticamente le date del copyright
Per provare a tutelare i nostri contenuti, evitando che vengano copiati, è necessario specificare che sono coperti da copyright. In più è necessario indicare per quale intervallo temporale è valido.
Per non dover, ogni anno, andare ad aggiornare questa stringa possiamo far comparire questi dati in maniera dinamica.
Lo script a seguire andrà a recuperare la data del contenuto più vecchio e quella del post più recente.
function dinamic_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM $wpdb->posts WHERE post_status = 'publish'");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
Una volta inserito questo script nel file function.php è opportuno farlo eseguire dove vogliamo compaia, in genere nell'ultima riga del footer.
Nel mio caso ad esempio ho aperto il mio file footer.php (dopo averne inserito una copia nel child theme) e ho aggiunto, nel punto da me selezionato per far comparire questo intervallo di date, <?php echo dinamic_copyright(); ?>
Aggiungere le immagini ai feed
Se vogliamo personalizzare l'aspetto dei nostri feed, rendendoli più gradevoli e allegando loro l'immagine in primo piano correlata alle nostre notizie, o se vi è l'intenzione di realizzare una newsletter automatica che a intervalli predefiniti selezioni gli ultimi articoli pubblicati e li spedisca ai destinatari è necessario aggiungere una funzione particolare al nostro file function.php.
function featuredtoRSS($content) {
global $post;
if( has_post_thumbnail( $post->ID ) ) {
$content = '<figure>' . get_the_post_thumbnail( $post->ID, 'medium' ) . '</figure>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'featuredtoRSS');
add_filter('the_content_feed', 'featuredtoRSS');
Ad esempio la newsletter di questo sito sfrutta questa funzione, in combinazione con un servizio esterno (Mailchimp). In questo caso però vi dico sin da subito che se avete Yoast è necessario un ulteriore passaggio, eliminando una stringa predefinita.
Disabilitare i feed
Se al contrario abbiamo scoperto che qualcuno copia i nostri contenuti, estraendoli dal feed e pubblicandoli automaticamente prima di noi, possiamo scegliere (brutalmente) di bloccare i nostri RSS.
function fb_disable_feed() {
wp_die( __('I feed non sono disponibili, visita la nostra <a href="'. get_bloginfo('url') .'">homepage</a>!') );
}
add_action('do_feed', 'fb_disable_feed', 1);
add_action('do_feed_rdf', 'fb_disable_feed', 1);
add_action('do_feed_rss', 'fb_disable_feed', 1);
add_action('do_feed_rss2', 'fb_disable_feed', 1);
add_action('do_feed_atom', 'fb_disable_feed', 1);
Non consiglio di utilizzare questa funzione se non in casi davvero eccezionali! Ancora in molti utilizzano i feed per rimanere aggiornati sull'attività dei diversi siti web che seguono.
Funzioni utili per la SEO
Il codice mostrato a seguire può aiutare tutti coloro che vogliono ottimizzare la SEO del proprio sito web realizzato mediante Wordpress, migliorando l'esperienza utente e conseguentemente il posizionamento sui motori di ricerca.
Rimuovere il campo URL dai commenti
Se scoprite che in troppi sfruttano i commenti ai vostri articoli per provare a dare visibilità a qualche sito web, un incentivo a migliorare la qualità dei commenti è quello di eliminare il campo dell'URL, anche se ben sappiamo che comunque il link in uscita in automatico viene impostato a nofollow.
add_filter('comment_form_default_fields', 'unset_url_field');
function unset_url_field($fields){
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
Nel caso poi sia davvero necessario che l'utente inserisca un link per spiegare qualche concetto, lo potrà sempre mettere nel messaggio che vi invia.
Rimozione di pagine/post dai risultati del search
Quando dobbiamo rimuovere alcune pagine o post, dai risultati del search a disposizione degli utenti, possiamo usare la seguente funzione.
function SearchFilter($query) {
if ($query->is_search) {
$query->set('post__not_in', array(23,44,33,666));
}
return $query;
}
add_filter('pre_get_posts','SearchFilter');
Per scoprire l'id univoco che contraddistingue ogni pagina/post vi rimando ad un mio precedente articolo.
Questa funzione è molto pratica se non vogliamo far atterrare l'utenza nelle pagine di servizio, nelle pagine di ringraziamento o sulle landing page di campagne di remarketing.
Mostrare l'anzianità o l'aggiornamento dei contenuti
Se vogliamo esplicitare alla nostra utenza quali contenuti sono aggiornati recentemente o che non vengono modificati da parecchio tempo possiamo automatizzare questa azione mediante uno script.
I più interessati troveranno i riferimenti, le spiegazioni e il codice, in un articolo dedicato a far comprendere quale contenuto è aggiornato o meno.
Modificare la qualità delle immagini (e il loro peso)
Partendo dal presupposto che il peso di un file grafico andrebbe ridotto alla sorgente, mediante software di fotoritocco, con Wordpress possiamo scegliere la qualità con cui verrà salvato tra i nostri media.
Il codice è il seguente:
add_filter( 'jpeg_quality', create_function('', 'return 100;' ));
Nel caso in esempio le immagini si caricheranno con un fattore di compressione pari al 100% e, modificando questo parametro, possiamo abbassare la qualità a valori inferiori (90%, 80%).
Un grazie a Massimo della Rovere, per questo trucchetto, moderatore di una delle migliori community su Wordpress in Italia.
Aggiungere il codice di tracciamento di Google Analytics
Se il nostro tema non prevede l'inserimento del codice di tracciamento di Google Analytics, o altro codice particolare da inserire nell'header di tutte le pagine del nostro sito, senza dover editare il file header.php possiamo inserire lo script per collegare GA direttamente dal file function.php
function add_google_analytics() {
echo "<script>";
echo "(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){";
echo "(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),";
echo "m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)";
echo "})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');";
echo "ga('create', 'UA-XXXXXXXX-X', 'auto');";
echo "ga('send', 'pageview');";
echo "ga('set', 'anonymizeIp', true);";
echo "</script>";
}
add_action('wp_head', 'add_google_analytics');
Naturalmente è necessario sostituire UA-XXXXXXXX-X con l'id relativo al vostro account di Analytics e, come potete vedere, il codice qui sopra ve lo propongo già a posto per la normativa sui cookie italiana.
Riscrivere il nome dell'autore del guest post
Se il vostro sito ospita parecchi Guest Post non dovete creare un nuovo utente ogni volta che ne pubblicate uno, ma grazie a questa funzione potrete utilizzare un campo personalizzato, da inserire nel post relativo al guest post, in cui indicare il nome dell'autore.
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
La variabile personalizzata da inserire nell'articolo di cui volete riscrivere il nome autore si chiama guest-author e come valore deve avere il nome dell'autore del post ospitato.

Naturalmente se avete altri script da proporre o se qualcuno di questi non funziona seganalatelo nei commenti più sotto che proverò a darvi una mano.
Approfondimenti Correlati
WordPress: SEO spam mediante backdoor e file xm1rpc
tempo di lettura: 1 min
Scopri di piùLascia un commento
Commenti
RI.DO.PC. - P.IVA 10902370013
© 2013-2024 Tutti i diritti riservati